Opera Dragonfly 1.0
06 мая 2011Состоялся релиз инструмента для разработчиков Opera Dragonfly 1.0, встроенного в браузер Opera.
К этому релизу талантливые норвеги шли долго, я помню их секцию про Dragonfly ещё на iCamp 2008, то есть три года назад. Тогда Dragonfly планировался как мощный кроссплатформенный отладочный инструмент с возможностью удалённой отладки (в том числе и на мобильных устройствах).
Но время летит быстро, и разработчикам пришлось догонять уже ставший для многих незаменимым Firebug.
 Список возможностей Opera Dragonfly:
Список возможностей Opera Dragonfly:
- Инспектор DOM
- Отладчик JavaScript
- Сетевой инспектор
- Инспектор ресурсов
- Инспектор хранилища
- Журнал ошибок
- Консоль
- Удалённый отладчик
Сейчас Opera Dragonfly — это HTML5-приложение, которое может работать как онлайн (обновления больше не нужны), так и оффлайн (из HTML5 AppCache).

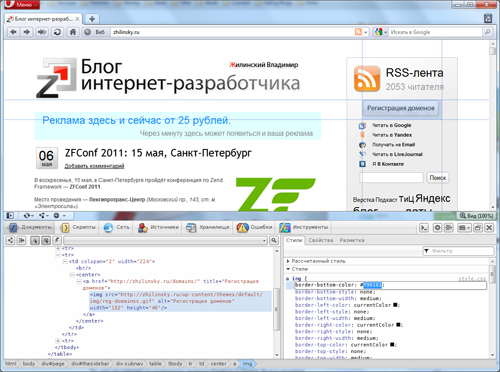
Если у вас установлена свежая версия браузера Opera, то для знакомства с этим инструментом достаточно выбрать любой элемент на странице, вызвать контекстное меню и выбрать в нём пункт «Проинспектировать элемент».
Судя по первым отзывам, верстальщики довольны «Стрекозой».


Можно еще вызывать с помощью Ctrl+Shift+i
А что лучше: Фарбаг или Dragonfly ? Вроде по скринам одно и то же
Эмм, сегодня релиз состоялся?
Я уже довольно давно его юзаю, с января точно. Может дольше чуть даже, уж и не помню точно.
Что лучше — время покажет. Зарелизили только сейчас, до этого была в пререлизном состоянии.
что-то это все очень смахивает на firebug от FF…думаю, что на деле окажется практически идентичным.
Странно, тоже давно довольно пользуюсь.
Спасибо, сегодня буду пробовать «стрекозу»,
у гулг хрома внутри стоит дополнение очень похожее на FireBug. Удобно когда с одного на другой браузер переходишь.
После обновления версии инспектор перестал работать в прежних версиях оперы, использую только 10.63 версию, раньше было лучше, новые версии оперы отстой.