30
мая
Добавить комментарий
Не так давно концепцию компьютеров, загружающихся по сети, включили в список откровенно неудачных идей на конец прошлого столетия.
Но что мы видим сейчас ? Аггрегаторы, мэшапы, мощные скрипты и библиотеки, расцвет Google с его онлайн-офисом… И вот — в сети появились некие прообразы первых онлайн-операционных систем. Их позиционируют как «гостевую систему», с которой можно работать за любым компьютером. Как это выглядит можно глянуть, например, на сайте GCOEX. Но это только для формирования общего впечатления.
 А для полноценного использования — обязательно стоит зарегистрироваться (бесплатно) на DesktopTwo. Тут есть если не всё, то многое, например, полноэкранный режим, 1Gb виртуального HDD, адресно-почтовые программы, редакторы сайтов, блогов, офисный пакет, комплект программ для работы в IM-сетях, MP3-плейер, RSS-ридер…
А для полноценного использования — обязательно стоит зарегистрироваться (бесплатно) на DesktopTwo. Тут есть если не всё, то многое, например, полноэкранный режим, 1Gb виртуального HDD, адресно-почтовые программы, редакторы сайтов, блогов, офисный пакет, комплект программ для работы в IM-сетях, MP3-плейер, RSS-ридер…
Возможно, так мы себеи представляли это в конце 90-х. Только возможностей тогда таких, конечно, не было. Посмотрим, во что выльется эта концепция на этот раз.
29
мая
2 комментария
 Небольшое, но довольно функциональное онлайн-приложение My Cool Button (создано на основе библиотеки jQuery) позволяет быстро создавать красивые кнопки в стиле Web 2.0. На кнопке с фоном регулируемого цвета и размера можно разместить любой текст (в том числе и на русском), одну из предложенных иконок, свою PNG-картинку, можно выбрать несколько вариантов позиции картинки на кнопке, размер картинки, шрифт и размер текста.
Небольшое, но довольно функциональное онлайн-приложение My Cool Button (создано на основе библиотеки jQuery) позволяет быстро создавать красивые кнопки в стиле Web 2.0. На кнопке с фоном регулируемого цвета и размера можно разместить любой текст (в том числе и на русском), одну из предложенных иконок, свою PNG-картинку, можно выбрать несколько вариантов позиции картинки на кнопке, размер картинки, шрифт и размер текста.
Полученную кнопку можно скачать в виде изображения, но тут есть очень интересный момент — именно ИМЯ загружаемого файла является рекламной площадкой — там содержится адрес сайта-рекламодателя.
29
мая
Добавить комментарий
 Ext JS (YUI-Ext) — это своеобразный AJAX-framework — большая библиотека готовых к использованию JS-компонентов.
Ext JS (YUI-Ext) — это своеобразный AJAX-framework — большая библиотека готовых к использованию JS-компонентов.
В ней присутствуют все возможные окна сообщений, панель инструментов и меню, таблицы с возможностью сортировки и редактирования, изменение размеров блоков, динамические лейауты, табы с разными вариантами загрузки данных, древовидная навигация с поддержкой drag&drop, работа с XML и RSS и прочее.
Библиотека работает с AJAX-библиотеками Yahoo! UI Utilities, так и jQuery или Prototype+Scriptaculous, при чём переключаться между ними можно практически на лету. Библиотека распространяется по Open Source LGPL лицензии. А если по каким-то причинам LGPL пользователю не подходит, или пользователь хочет финансово поддержать проект, то можно получить коммерческую лицензию. А чтобы нам не пришлось таскать за собой все 500Кб библиотек, автор предусмотрел JS builder, который поможет создать необходимый набор модулей, оставив только нужные.
На сайте Ext JS есть подробные инструкции, документация и примеры разработок на основе этой библиотеки (очень неплохие, кстати). Отзывы о самой Ext FS среди разработчиков так же довольно позитивные, хотя многим JS-профессионалам не нравится сама концепция повышения уровня абстракции в создании веб-приложений.
27
мая
16 комментариев
 Хочется спрятать свой файл так, чтобы его никто и никогда не нашёл ? Легко.
Хочется спрятать свой файл так, чтобы его никто и никогда не нашёл ? Легко.
В операционной системе Windows (только на файловой системе NTFS) реализована работа с так называемыми альтернативными потоками данных — ADS (Alternative Data Streams). Такие потоки можно создавать не только внутри любого файла в NTFS, но и даже в каталоге, при этом данные сохраненные в потоках будут абсолютно невидимы в системе, хотя и будут уменьшать общее место на диске.
Пример копирования любого файла в альтернативный поток другого существующего файла:
C:>type bigfile.exe >> bar.txt:bigfile.exe
В результате выполнения данной команды файл bigfile.exe будет прикреплен к bar.txt в качестве потока. В системе файла bigfile.exe не будет видно, а запустить его прямо из потока можно такой командой:
C:>start c:\bar.txt:bigfile.exe
Похоже, это настоящая находка для авторов стелс-программ и вирусов, потому что штатными средствами Windows определить наличие альтернативных потоков в системе невозможно. Для этого нужны сторонние утилиты, например ads_cat, которая может не только обнаруживать, но и удалять альтернативные потоки.
О том, как сделать такое же под Linux, и где можно получить более подробную информацию про ADS, читайте в источнике этой информации — блоге Sklyaroff.ru .
26
мая
2 комментария
Продолжая неожиданно взорвавшуюся тему «шпаргалок», выложу ещё несколько ссылок на хорошие ресурсы, на которых можно найти полезные разработчику справочники, руководства и краткие шпаргалки.
gotAPI.com
Довольно удобный веб-интерфейс к руководствам по различным платформам, языкам и стандартам, удобный, с хорошим поиском.
Parabox.ru
На этом блоге выложено довольно много полезностей, например:
- W3C-спецификации в формате CHM
- Разные спецификации в формате CHM
- Руководства по PHP и PEAR в формате CHM
RefCards.com
«Шпаргалки» (reference cards) по языкам программирования, платформам, интерфейсам. Многое уже устарело, многое — просто ссылки на другие сайты. Но есть удачные.
Snook.ca
В этом блоге нашлись «шпаргалки» на интерфейсы библиотек Mootools r.83 и Prototype 1.5.0.
Ну а если даже по этим ссылкам ответа на вопрос не нашлось, то в Web Developer’s Handbook (english) должно найтись всё.
26
мая
1 Комментарий
 Не знаю, как кого, но меня такая грамматика вордпресса напрягала (может в каких-то русских сборках уже сделано — не знаю, я на основе английской официальной делаю).
Не знаю, как кого, но меня такая грамматика вордпресса напрягала (может в каких-то русских сборках уже сделано — не знаю, я на основе английской официальной делаю).
Решение придумано : в файле wp-includes\comment-template.php переписываем функцию comments_number() в соответствии с русскими правилами:
function om_number($number, $titles){
$cases = array (2, 0, 1, 1, 1, 2);
return $number." ".$titles[ ($number%100>4 && $number%100<20)? 2 : $cases[min($number%10, 5)] ];
function comments_number_ru() {
global $id;
$number = get_comments_number($id);
if ($number > 0) {
$output = om_number($number, Array('комментарий', 'комментария', 'комментариев')) . "\n";
} else $output = 'Добавить комментарий';
echo apply_filters('comments_number', $output, $number);}
Перед сохранением убедитесь, что используете кодировку UTF-8 без BOM, иначе угробите движок. Лучше всего пользоваться программой Notepad++.
25
мая
15 комментариев
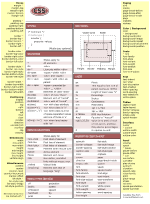
 Поскольку предыдущий пост со шпаргалкой по CSS многим понравился, я сделал небольшую подборку подобных шпаргалок (или cheat sheets) по самым популярным языкам и платформам, а именно: ASP, CSS, HTML, спецсимволы HTML, JavaScript, Microformats, mod_rewrite, MySQL, PHP, регулярные выражения, Ruby on Rails, безопасная палитра цветов.
Поскольку предыдущий пост со шпаргалкой по CSS многим понравился, я сделал небольшую подборку подобных шпаргалок (или cheat sheets) по самым популярным языкам и платформам, а именно: ASP, CSS, HTML, спецсимволы HTML, JavaScript, Microformats, mod_rewrite, MySQL, PHP, регулярные выражения, Ruby on Rails, безопасная палитра цветов.
Всё как всегда можно посмотреть и скачать прямо здесь.
Читать далее »
24
мая
Добавить комментарий
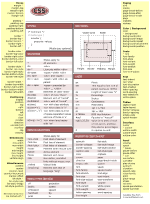
 «Шпаргалка» по CSS — это краткий справочником и подсказка на одном А4-листе. В ней перечислены все селекторы (вплоть до спецификации CSS 2.1) и свойства, есть визуальный пример блочной модели, список всех единиц измерения и список медиа-типов, которые поддерживает CSS.
«Шпаргалка» по CSS — это краткий справочником и подсказка на одном А4-листе. В ней перечислены все селекторы (вплоть до спецификации CSS 2.1) и свойства, есть визуальный пример блочной модели, список всех единиц измерения и список медиа-типов, которые поддерживает CSS.
Скачать её можно тут:
Ещё на тему CSS:
- Почему так важен DOCTYPE и каким он может быть.
- Памятка по CSS .
- CSS Layout Techniques — готовые стандартные CSS-шаблоны страниц (только структура, как в прошлом посте).
- 70 Expert Ideas For Better CSS Coding — 70 идей экспертов о CSS-программировании (на английском).
- 53 CSS-Techniques You Couldn’t Live Without — 53 техники CSS, без которых вы не можете жить (на английском).
24
мая
32 комментария
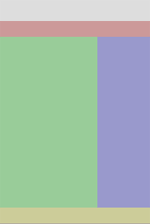
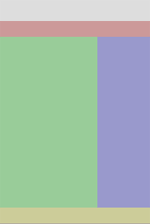
 Когда браузеры имели маленькие номера версий, а список всех сайтов влезал в тонкую жёлтую книжечку, возникли изначальные правила и методы разметки веб-страниц. Например, верстка сложных страниц с помощью таблиц и невидимых изображений.
Когда браузеры имели маленькие номера версий, а список всех сайтов влезал в тонкую жёлтую книжечку, возникли изначальные правила и методы разметки веб-страниц. Например, верстка сложных страниц с помощью таблиц и невидимых изображений.
Но с развитием браузеров и стабилизацией стандартов, этот метод окончательно устарел, так как имеет много существенных недостатков. Поэтому постепенно все перешли на так называемую «блочную верстку», о возможности использования которой первый раз я услышал ещё в 2002 году. Многие даже считают, что использование таблиц сейчас глупо и неоптимально.
Суть блочной верстки — в использовании всех возможностей CSS (каскадных таблиц стилей) вместо таблиц и направляющих изображений.
В этой статье приведён пример использования блочной верстки для создания макета сайта с шапкой, навигационной панелью, основным контекстным пространством, блоком меню и подвалом, как на этой схеме.
Читать далее »
21
мая
12 комментариев
 Написал плагин для WordPress, который при наведении на ссылку в сообщении показывает всплывающую подсказку, в которой отображаются параметры «title» и «href» данной ссылки. В комментариях и в меню эти подсказки не отображаются. Впрочем, вы и сами видете его работу.
Написал плагин для WordPress, который при наведении на ссылку в сообщении показывает всплывающую подсказку, в которой отображаются параметры «title» и «href» данной ссылки. В комментариях и в меню эти подсказки не отображаются. Впрочем, вы и сами видете его работу.
Для установки нужно его скачать, распаковать в каталог вордпресса и активизировать в панели управления плагинами. Стоит проверить, чтобы в теме в файле index.php основной контекст страницы был размещён в теге <div id=»content»>.
Плагин написан на основе JS-скрипта Bubble Tooltips. Надеюсь, кому-нибудь пригодится — если не для блога, то хоть для изучения JavaScript — код совсем маленький и довольно понятный.
 А для полноценного использования — обязательно стоит зарегистрироваться (бесплатно) на DesktopTwo. Тут есть если не всё, то многое, например, полноэкранный режим, 1Gb виртуального HDD, адресно-почтовые программы, редакторы сайтов, блогов, офисный пакет, комплект программ для работы в IM-сетях, MP3-плейер, RSS-ридер…
А для полноценного использования — обязательно стоит зарегистрироваться (бесплатно) на DesktopTwo. Тут есть если не всё, то многое, например, полноэкранный режим, 1Gb виртуального HDD, адресно-почтовые программы, редакторы сайтов, блогов, офисный пакет, комплект программ для работы в IM-сетях, MP3-плейер, RSS-ридер…
 Небольшое, но довольно функциональное онлайн-приложение
Небольшое, но довольно функциональное онлайн-приложение 
 Хочется спрятать свой файл так, чтобы его никто и никогда не нашёл ? Легко.
Хочется спрятать свой файл так, чтобы его никто и никогда не нашёл ? Легко. Не знаю, как кого, но меня такая грамматика вордпресса напрягала (может в каких-то русских сборках уже сделано — не знаю, я на основе английской официальной делаю).
Не знаю, как кого, но меня такая грамматика вордпресса напрягала (может в каких-то русских сборках уже сделано — не знаю, я на основе английской официальной делаю). Поскольку предыдущий пост со шпаргалкой по CSS многим понравился, я сделал небольшую подборку подобных шпаргалок (или cheat sheets) по самым популярным языкам и платформам, а именно: ASP, CSS, HTML, спецсимволы HTML, JavaScript, Microformats, mod_rewrite, MySQL, PHP, регулярные выражения, Ruby on Rails, безопасная палитра цветов.
Поскольку предыдущий пост со шпаргалкой по CSS многим понравился, я сделал небольшую подборку подобных шпаргалок (или cheat sheets) по самым популярным языкам и платформам, а именно: ASP, CSS, HTML, спецсимволы HTML, JavaScript, Microformats, mod_rewrite, MySQL, PHP, регулярные выражения, Ruby on Rails, безопасная палитра цветов. «Шпаргалка» по CSS — это краткий справочником и подсказка на одном А4-листе. В ней перечислены все селекторы (вплоть до спецификации CSS 2.1) и свойства, есть визуальный пример блочной модели, список всех единиц измерения и список медиа-типов, которые поддерживает CSS.
«Шпаргалка» по CSS — это краткий справочником и подсказка на одном А4-листе. В ней перечислены все селекторы (вплоть до спецификации CSS 2.1) и свойства, есть визуальный пример блочной модели, список всех единиц измерения и список медиа-типов, которые поддерживает CSS. Когда браузеры имели маленькие номера версий, а список всех сайтов влезал в тонкую жёлтую книжечку, возникли изначальные правила и методы разметки веб-страниц. Например, верстка сложных страниц с помощью таблиц и невидимых изображений.
Когда браузеры имели маленькие номера версий, а список всех сайтов влезал в тонкую жёлтую книжечку, возникли изначальные правила и методы разметки веб-страниц. Например, верстка сложных страниц с помощью таблиц и невидимых изображений. Написал
Написал