CSS: блочная верстка
24 мая 2007 Когда браузеры имели маленькие номера версий, а список всех сайтов влезал в тонкую жёлтую книжечку, возникли изначальные правила и методы разметки веб-страниц. Например, верстка сложных страниц с помощью таблиц и невидимых изображений.
Когда браузеры имели маленькие номера версий, а список всех сайтов влезал в тонкую жёлтую книжечку, возникли изначальные правила и методы разметки веб-страниц. Например, верстка сложных страниц с помощью таблиц и невидимых изображений.
Но с развитием браузеров и стабилизацией стандартов, этот метод окончательно устарел, так как имеет много существенных недостатков. Поэтому постепенно все перешли на так называемую «блочную верстку», о возможности использования которой первый раз я услышал ещё в 2002 году. Многие даже считают, что использование таблиц сейчас глупо и неоптимально.
Суть блочной верстки — в использовании всех возможностей CSS (каскадных таблиц стилей) вместо таблиц и направляющих изображений.
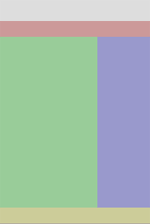
В этой статье приведён пример использования блочной верстки для создания макета сайта с шапкой, навигационной панелью, основным контекстным пространством, блоком меню и подвалом, как на этой схеме.
1. Базовая структура
Для начала, создадим базовую структуру HTML-страницы:
<div id="wrap">
<div id="header"></div>
<div id="nav"></div>
<div id="main"></div>
<div id="sidebar"></div>
<div id="footer"></div>
</div>
После этого наполним секции некоторым содержимым для наглядности.
<div id="wrap">
<div id="header"><h1>Заголовок страницы</h1></div>
<div id="nav">
<ul>
<li><a href="#">Раздел 1</a></li>
<li><a href="#">Раздел 2</a></li>
</ul>
</div>
<div id="main">
<h2>Колонка 1</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
</div>
<div id="sidebar">
<h3>Колонка 2</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
</ul>
</div>
<div id="footer">
<p>Подвал</p>
</div>
</div>
У нас получился XHTML-документ без стилей, со структурой, которая позволяет использовать CSS для любых изменений в его отображении.
2. Параметры тегов <body> и <html>
Этот приём некоторые называют «ластик» — сброс параметров отступов на странице. Ну и заодно зададим основной цвет фона и текста.
body, html {margin:0;padding:0;
background:#a7a09a;
color:#000;}
3. Расположение основного контейнера
Теперь нужно расположить всё содержимое страницы в центре и задать ему ширину. Для этого у нас есть контейнер #wrap. Тут же зададим ему цвет фона.
Метод, который мы используем, основан на том, что если левый и правый отступы элемента определены как auto, то он всегда будет находиться в центре окна браузера.
А чтобы предотвратить проблемы в некоторых браузерах, связанные с тем, что окно может быть меньше контейнера #wrap, установим минимальную ширину и его и всей страницы.
body,html {
margin:0;
padding:0;
background:#a7a09a;
color:#000;
}
body {
min-width:750px;
}
#wrap {
background:#99c;
margin:0 auto;
width:750px;
}
А для наглядности раскрасим фоны всех контейнеров в разные цвета.
#header {background:#ddd;}
#nav {background:#c99;}
#main {background:#9c9;}
#sidebar {background:#c9c;}
#footer {background:#cc9;}
4. Расположение колонок
Чтобы две колонки (#main и #sidebar) отображались рядом, определим для них фиксированную ширину.
#main {
background:#9c9;
float:left;
width:500px;}
#sidebar {
background:#99c;
float:right;
width:250px;
}
5. Расположение подвала
Чтобы опустить секцию подвала в низ страницы, используем свойство clear, определяющее невозможность нахождения элементов на одной строке с текущим.
#footer {
background:#cc9;
clear:both;
}
6. Делаем пнель навигации горизонтальной
Контейнер #nav содержит список ссылок. Расположим его более правильно.
#nav ul{
margin:0;
padding:0;
list-style:none;
}
#nav li{
display:inline;
margin:0;
padding:0;
}
7. Настроим отступы
Почти готово. Небольшой тюнинг отступов элементов для лучшего отображения.
#header h1 {
padding:5px;
margin:0;
}
#nav {
background:#c99;
padding:5px;
}
#main h2, #main h3, #main p {
padding:0 10px;
}
#sidebar {
background:#99c;
float:right;
width:240px;
}
#sidebar ul {
margin-bottom:0;
}
#sidebar h3, #sidebar p {
padding:0 10px 0 0;
}
#footer p {
padding:5px;
margin:0;
}
Ну вот и готово. Полученный код можно использовать как основу для серьёзного дизайна, который можно будет изменить простой правкой CSS-файла.
Скачать полученный по этой инструкции html-файл можно тут.
Источник информации (на английском) — тут.


[…] CSS Layout Techniques — готовые стандартные CSS-шаблоны страниц (только структура, как в прошлом посте). […]
Классная статья!
Всегда хотел научится этому, ибо сам являюсь владельцем неск. блогов на ВП, а там только такие дизайны и работают.
Спасибо =)
В принципе же ничего сложного в блочной вёрстке и нет ;-)
Я не считаю что блоки лучше или хуже таблиц. Думаю, все имеет свои преимущества и нужно уметь разумно ими пользоваться. Кому интересно, могут глянуть http://webdesign.site3k.net/sovet/verstka.html — это сравнение 2 типов верстки с моим мнением, что такое хорошо, а что такое плохо.
Что касается данной статьи, то, статья, конечно полезна для начинающих.
Всё хорошо к месту =)
Спасибо!
Кстати, почитал я о том, «что использование таблиц сейчас глупо и неоптимально» (на которое ссылается начало статьи). Глупости все это. Растяжки в виде рисунков и вложеность таблиц — это ужас неумелого использования HTML, а минимальность кода, отделение оформления от содержания и т. д. — глупости. В июле я сделал 2 сайта: aedesign.com.ua блоками и italianocorso.ru таблицами. Ни скорость загрузки, ни размер кода на них не отличаются. Мой собственный сайт site3k.net сделан в 3 вариантах (блоки, таблицы, фреймы) — все это элементарно и не имеет принципиальной разницы (если делать с умом).
Кто не согласен, может оспорить в комментариях к страницам моего сайта.
Да, все трисайта действительно элементарны :-)
Да ты шутник. А что нужно на сайте, кроме информации? Зачем делать то, что проше простого? Хотя математики и в http://aedesign.com.ua и в http://site3k.net вложено не мало, внешне все выглядит просто и код очень прост. Чем проще код, тем выше скорость.
И вообще, Владимир, пора наверно, обменятся почтой и пообщаться мылом.
Легко. Мой мейл не секретен: date[точка]naoki[собака]gmail[точка]com.
Открыт к общению :-)
Хорошая статья.
P.S. Еще хочется протестировать использование OpenID
Да работает оно вроде =)
[…] начатая в комментариях в статье про блочную верстку, вылилась в довольно интересную переписку […]
а можете посоветовать хороший справочник по CSS? или даже FAQ с описаниями особенностей CSS для разных браузеров? поисковики конечно выдают порой что-то полезное, но я уже подустал собирать все в одну кучу. Если кто-то уже справился с этой задачей, то, пожалуйста, поделитесь ссылочкой.
Тут чуть раньше шпаргалки пролетали, вот это ещё есть : http://gotapi.com/ , ещё есть известный файлик tags.chm (поисковики знают), но это всё на боле простом уровне конечно. А вообще черт его знает, может перевод спецификации ?
[…] http://zhilinsky.ru/2007/05/24/css-blochnaya-verstka/ […]
Отличная статья! Спасибо.
Интересно, а резиновый дизайн можно делать с помощью блоков ?
Ещё как ! =)
Статья очень полезная.
Владимир, вы в шаблоне использовали только два столбца. Подскажите, как можно сделать 3 столбца для основной части страницы?
Мне тоже это интересно. Даешь 3 столбца!
Отмажусь ссылкой пожалуй: http://matthewjamestaylor.com/blog/perfect-3-column.htm
И вот ещё: http://suprabiz.com/3-column-css-layout-right-sidebars/
Статья хорошая — автору респект. Но в коде есть одна небольшая погрешность:
#main h2, #main h3, #main p {
padding:0 10px;
}
#sidebar h3, #sidebar p {
padding:0 10px 0 0;
}
Здесь рекомендую поставить вертикальный margin, т.к. в експлорере в синей и зеленой колонке внутренние вертикальные отступы отсутствуют.
Дл примера можно заменить вешеупомянутые фрагменты на следующие:
#main h2, #main h3, #main p {
padding:0 10px;
margin:10px 0;
}
#sidebar h3, #sidebar p {
padding:0 10px 0 0;
margin:10px 0;
}
Спасибо за подсказку! Никогда не был силен в кроссбраузерности =(
Статья очень полезная в частности мне как новичку.
На тему кроссбраузерности хочу добавить что в NN, safari,FF,opera все
отображается правильно и валидно ,а вот в IE 6.0 колонка main «переходит»
через границу футера .
Спасибо за отличную статью и за хорошие ссылки.
Но вот нигде не могу найти, как сделать сайт не только резиновым по горизонтали, но и вертикали? Нужно сделать по сути сайт из трех горизонтальных частей, где верх и низ должны быть фиксированными, а центральная часть может быть резиновой. Точнее даже, все три части должны быть всегда фиксированными в процентах — но физически при разных разрешениях экрана они конечно будут менять свой размер. Думаю что правильнее сделать это блоками, раньше работал только с таблицами. Но вот не понял как это сделать. Подскажите, если несложно!
О! Нашел вот такое решение, попробую адаптировать под свою задачу — возможно то, что надо.
http://matthewjamestaylor.com/blog/bottom-footer-demo.htm
[…] CSS: блочная верстка В этой статье приведён пример использования блочной верстки для создания макета сайта с шапкой, навигационной панелью, основным контекстным пространством, блоком меню и подвалом, как на этой схеме. […]
Я бы еще размеры давал в em
[…] открыла мне эту завесу тайны. Она находиться по этому адресу. Чтобы ты совсем не запутался в CSS и в HTML специально для […]
[…] CSS: блочная верстка […]