По данным российских антивирусных компаний, уже несколько миллионов россиян пострадало от вредоносных программ семейства Trojan.Winlock и аналогичных. Для заражения компьютеров на данный момент используются практически все известные способы и уязвимости браузеров, операционных систем, а так же методы социальной инженерии.
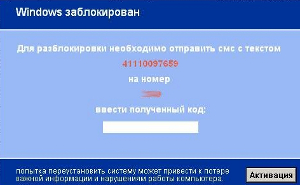
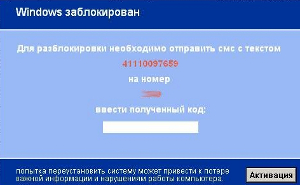
Эти вирусы объединяет одна общая черта — требование от пользователя отправить SMS на короткий номер. Стоимость такой отправки является максимальной для оператора пользователя (примерно от 300 до 1000 рублей), и отправить для разблокировки как правило необходимо несколько таких SMS. Из-за постоянной модификации исходного вируса антивирусные программы против этой эпидемии практически бессильны. Часто в качестве стимула вирусы выводят незакрываемое штатными средствами окно с порнографическими картинками на рабочий стол, а так же отключают диспетчер задач и блокируют выход в интернет.
А кормятся на этом:
- авторы модификаций вируса;
- владельцы сайтов, используемых для распространения вируса (партнёрские программы);
- сервис-провайдеры коротких номеров;
- операторы сотовой связи (40 — 50% дохода, между прочим);
- возможно, что и некоторые антивирусные компании, впрочем не факт, что с ними делятся.
Парадокс: в соответствии с законами РФ и техническими характеристиками используемой цепочки нет никакой трудности в выявлении организаторов и исполнителей этого мошенничества. Но результат, как мы видим, отрицательный, при чём в геометрической прогрессии.
Мошенники продолжают зарабатывать огромные (откройте калькулятор, посчитайте) деньги, нарушая чуть ли не весь уголовный кодекс — это и вымогательство, и распространение порнографии, и взлом компьютерной системы.
Немного сарказма. Чем же занимается наше доблестное? Не знаю как у вас, а в нашем маленьком Пскове предприимчивый отдел «К» занимается продажей пиратских дисков через торговую сеть «Навигатор». Борются с конкуренцией, им не до этого.
Обычно, когда заходит речь об этих вирусах, сразу появляются комментарии в стиле «используйте линукс, сами виноваты, не ходите по ссылкам», и так далее. Левые отмазки слабаков, прикрывающих собственное бездействие.
Чем занимаются антивирусные компании? Не успевают за вирусмейкерами. Dr.Web даже официально это признал и воззвал к доблестным, но пока тоже без особых результатов. Но у них и у Лаборатории Касперского есть сервисы, позволяющие подобрать код для разблокировки компьютера от вируса в большинстве случаев.
ЖЖ-блогер, ведущий блог «Реверсивные коммуникации», первым поднял достаточно много шума на эту тему. В его блоге есть исчерпывающие инструкции по борьбе с мошенниками, требующие правда небольшой поправки на разницу между законами Украины и России. Этот человек на самом деле молодец, он не опустил руки как все остальные, желание сделать жизнь в своей стране хоть немного лучше — достойно уважения.
Мне «посчастливилось» поучаствовать в этой заварухе, вирус умудрился поймать мой родственник. Я взял дело под свой контроль и могу сказать следующее:
- SMS отправлять не нужно. Не факт что это вообще поможет.
- Если SMS отправлено — ищите сервис-провайдера. Вбейте в Яндекс короткий номер и префикс и всё поймёте.
- Писать туда бесполезно — звоните сразу на горячую линию и требуйте юридически компетентного специалиста.
Виновных, скорее всего, не накажут, но хоть деньги вернут. Не думаю, что компания пойдёт на риск больших штрафов ради 500 рублей.
Это был рецепт для пользователей. А теперь мысли для тех, кто уже съел пару собак на просторах интернета.
А что если продолжить этот флешмоб? Думаю, блогеры — уже достаточная сила для прецедента. Давайте соберём доказательства, бинарники вирусов, сайты с эксплойтами, левых сервис-провайдеров. Выполним работу К-отдела, раз они заняты. Кто готов поиграть в эту весёлую игру? :)


 Новая игрушка под названием
Новая игрушка под названием  Создатели сервиса для оптимизации скорости загрузки страниц
Создатели сервиса для оптимизации скорости загрузки страниц 

 Так уж вышло, что связка Firefox и Firebug оказалась очень удобной для веб-разработки — быстрая отладка и поиск элементов избавляют от множества рутинных операций и сильно разгружают мозг разработчику.
Так уж вышло, что связка Firefox и Firebug оказалась очень удобной для веб-разработки — быстрая отладка и поиск элементов избавляют от множества рутинных операций и сильно разгружают мозг разработчику. Ещё одно любопытное расширение для Firebug, не имеющее впрочем отношения к скорости загрузки страницы, — это
Ещё одно любопытное расширение для Firebug, не имеющее впрочем отношения к скорости загрузки страницы, — это 
 Не так давно специалисты компании Google выдали вебмастерам инструмент для обеспечения более правильной индексации их сайтов своей поисковой системой — атрибут rel="canonical", указывающий на дублирующийся контент.
Не так давно специалисты компании Google выдали вебмастерам инструмент для обеспечения более правильной индексации их сайтов своей поисковой системой — атрибут rel="canonical", указывающий на дублирующийся контент.
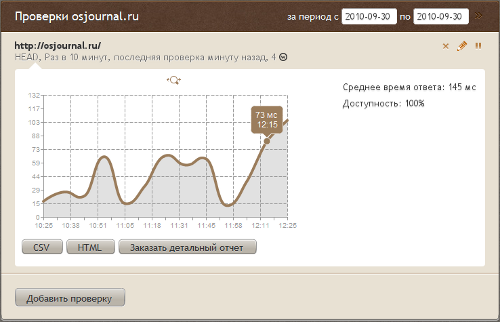
 Сегодня без особого шума открылся новый сервис Яндекса «
Сегодня без особого шума открылся новый сервис Яндекса «