WEBO Pulsar
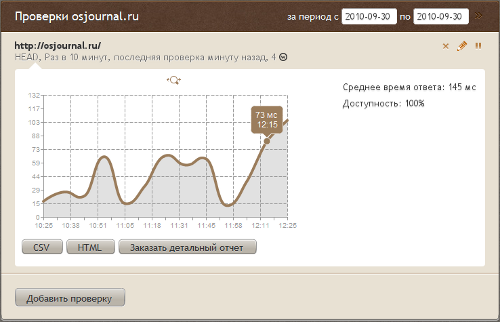
5 комментариев Создатели сервиса для оптимизации скорости загрузки страниц WebOptimizator и книги «Разгони свой сайт» порадовали новым проектом. На этот раз это сервис мониторинга работы сайтов WEBO Pulsar.
Создатели сервиса для оптимизации скорости загрузки страниц WebOptimizator и книги «Разгони свой сайт» порадовали новым проектом. На этот раз это сервис мониторинга работы сайтов WEBO Pulsar.
C его помощью можно в полностью автоматическом режиме проверять время ответа сервера и доступность ваших сайтов. У этого сервиса очень много аналогов (см., например, мой обзор сервисов мониторинга сайтов), но есть и преимущество: он расположен в России, а значит сетевые задержки не будут создавать большую погрешность.
Доступность сайтов в WEBO Pulsar можно проверять по протоколам HTTP/HTTPS методами HEAD/GET/POST с частотой от раза в сутки до раза в минуту. Соответственно, чем чаще — тем дороже, хотя цены довольно низкие.

Сервис облагородили приятным дизайном, хотя по удобству и наглядности я отправил авторам несколько комментариев, к которым они, надеюсь, прислушаются. Сервис находится в стадии активной доработки, планов у разработчиков много:
- Все необходимые типы и протоколы проверки (на подходе POP, SMTP, IMAP, DNS)
- Отображение полной диагностики ошибок (traceroute / ping / заголовки ответа)
- Добавление пользователей для просмотра статистики и уведомлений
- Картинки доступности (uptime) для каждого сайта
- Опциональное следование редиректам и проверка SSL-сертификатов
- Дополнительные точки проверки в России.








 Алик Кириллович в своём блоге выложил огромную статью «
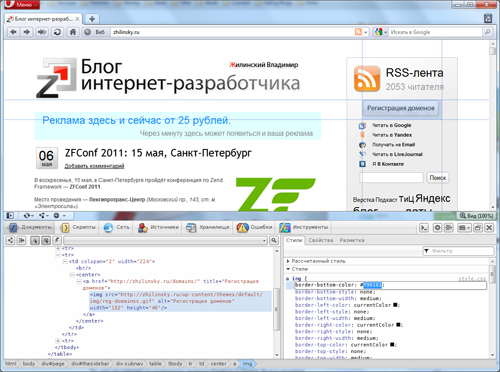
Алик Кириллович в своём блоге выложил огромную статью « Так уж вышло, что связка Firefox и Firebug оказалась очень удобной для веб-разработки — быстрая отладка и поиск элементов избавляют от множества рутинных операций и сильно разгружают мозг разработчику.
Так уж вышло, что связка Firefox и Firebug оказалась очень удобной для веб-разработки — быстрая отладка и поиск элементов избавляют от множества рутинных операций и сильно разгружают мозг разработчику. Ещё одно любопытное расширение для Firebug, не имеющее впрочем отношения к скорости загрузки страницы, — это
Ещё одно любопытное расширение для Firebug, не имеющее впрочем отношения к скорости загрузки страницы, — это  Не так давно специалисты компании Google выдали вебмастерам инструмент для обеспечения более правильной индексации их сайтов своей поисковой системой — атрибут rel="canonical", указывающий на дублирующийся контент.
Не так давно специалисты компании Google выдали вебмастерам инструмент для обеспечения более правильной индексации их сайтов своей поисковой системой — атрибут rel="canonical", указывающий на дублирующийся контент. Список возможностей Opera Dragonfly:
Список возможностей Opera Dragonfly:
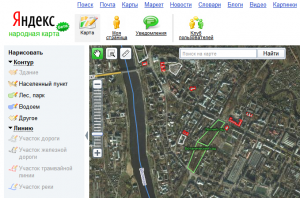
 Сегодня без особого шума открылся новый сервис Яндекса «
Сегодня без особого шума открылся новый сервис Яндекса «
