10
Июн
3 комментария
 На мой взгляд, отправка и приём IM-сообщений на сайтах — это чушь. Сами мессенджеры всё равно удобнее любых костылей. Но тем не менее, я допускаю ситуацию, когда интерфейс какого-нибудь IM может пригодиться веб-разработчику — это довольно оперативный способ сообщить о каком-либо событии.
На мой взгляд, отправка и приём IM-сообщений на сайтах — это чушь. Сами мессенджеры всё равно удобнее любых костылей. Но тем не менее, я допускаю ситуацию, когда интерфейс какого-нибудь IM может пригодиться веб-разработчику — это довольно оперативный способ сообщить о каком-либо событии.
Итак, сделаем это с помощью ICQ на моём любимом языке PHP.
Нам потребуется класс WebIcqLite и зарегистрированный ICQ UIN (номер). Вот такой скрипт отправит по указанному номеру нужный текст (текст, естественно, может отправляться и формироваться по событию):
<?php
include('WebIcqLite.class.php');
define('UIN', 111111111); // номер ICQ для скрипта
define('PASSWORD', 'password'); // пароль
$icq = new WebIcqLite();
if($icq->connect(UIN, PASSWORD)){
if(!$icq->send_message('123456789', 'Hello!')){ // куда и какое сообщение отправить
echo $icq->error;
} else {
echo 'Сообщение отправлено.';
}
$icq->disconnect();
} else {
echo $icq->error;
}
?>
WebIcqLite позволяет не только отправлять сообщения, но и принимать их, управлять статусами и прочее. На форуме этого класса можно найти даже несколько исходников функциональных ICQ-ботов, написанных на его основе.
Кстати, очень просто сделать то же самое с помощью Jabber. Для этого есть как минимум 2 PHP-класса — class.jabber.php и Jabber Client. Аналогичный код для отправки сообщения через class.jabber.php описан здесь: Class Jabber PHP.
07
Июн
18 комментариев
 Ну вот и дождались бесплатной IP-геобазы для определения города по IP-адресу в пределах России. При поддержке RU-center появился проект IpGeoBase, содержащий в себе базу данных местонахождений блоков IP-адресов, выделенных RIPE NCC для использования в Российской федерации. Её можно не только использовать прямо на сайте, но и скачать себе вместе с примером её обработчика на языке Perl.
Ну вот и дождались бесплатной IP-геобазы для определения города по IP-адресу в пределах России. При поддержке RU-center появился проект IpGeoBase, содержащий в себе базу данных местонахождений блоков IP-адресов, выделенных RIPE NCC для использования в Российской федерации. Её можно не только использовать прямо на сайте, но и скачать себе вместе с примером её обработчика на языке Perl.
Ну а поскольку эта база касается только России, то я считаю вполне обоснованным для своих целей добавить в неё ещё один уровень — предварительное определение страны. Как я уже писал, эту информацию можно найти в бесплатной базе данных IP Address Lookup.
Ну и для полноты ликбеза — отвечу на ОченьЧастоЗадаваемыйВопрос — «Как узнать свой внешний IP-адрес ?»
Очень просто — он написан на сайте MyIP.ru.
06
Июн
3 комментария
Нашёл на просторах сети интересный шрифтик и решил поделиться:

Скачать шрифт (60 Kb).
А ещё очень много шрифтов (в основном, правда, латинских) можно найти и скачать в каталоге iFONT.ru.
05
Июн
4 комментария
— А, так у вас тут FireFox везде… Вот почему сайт так криво в IE смотрится.
Наблюдения показывают, что всё больше разработчиков отдают предпочтению FireFox в качестве основного браузера. Ничего никому не навязывая (дело вкуса), покажу несколько удобных и на мой взгляд полезных расширений к браузеру, которым пользуюсь сам (порядок — алфавитный).
- Colorzilla — про этот плагин я уже писал, он позволяет захватить цвет любого пикселя на любой странице в буфер обмена в виде кода.
- Firebug — JavaScript — отладчик, Html-, Css-, Net-, DOM-… Довольно серьёзная вещь в плане отладки.
- IE Tab — расширение, которое позволяет просмотреть любую страницу в Internet Explorer, не выходя при этом из FireFox, используя только движок IE. Аналог этого расширения — Opera View, оно позволяет просматривать сайт в браузере Opera.
- MeasureIt — расширение, которое позволяет измерять расстояния и размеры объектов прямо на странице. Незаменимая вещь при подборе ширины блоков.
- Operator — плагин для использования и отладки microformats, о которых я планирую написать подробнее позже.

- Page Diff — плагин для сравнения кода страниц (поиск изменений) и их читабельного отображения.
- Web Developer – всё, что только может понадобиться веб-разработчику — работа с cookies, JavaScript, Java, CSS, различными экранными разрешениями, валидаторами и прочим.
- Locationbar² — красивый, на мой взгляд плагин, который восстанавливает русские буквы в адресной строке, подкрашивает GET-переменные и другие элементы URI. При наведении курсора на адресную строку, она возвращается в обычное состояние.

31
мая
2 комментария
 Наконец-то кто-то додумался сделать к этой IM-функции более-менее человеческое лицо. Боюсь, ICQ это уже не спасёт (хотя кто его знает?), но для других «болталок» определённо пригодится.
Наконец-то кто-то додумался сделать к этой IM-функции более-менее человеческое лицо. Боюсь, ICQ это уже не спасёт (хотя кто его знает?), но для других «болталок» определённо пригодится.
Суть сервиса проста — выбираем вид мессенджера (ICQ, AOL, Yahoo, Skype или MSN), иконки (онлайн\оффлайн, можно свои, можно выбрать из имеющихся), выбираем обслуживающий сервер (возможно, это многим покажется лишним) и получаем html-код для вставки на своём сайте. Заданные иконки будут меняться в зависимости от того, находитесь вы в сети или нет.
Кстати, более простой и менее удобный аналогичный официальный сервис для ICQ тоже всё ещё действует — к картинке-статусу можно обратиться по адресу http://web.icq.com/whitepages/online?icq=*********&img=4.
29
мая
Комментарии к записи Ext JS отключены
 Ext JS (YUI-Ext) — это своеобразный AJAX-framework — большая библиотека готовых к использованию JS-компонентов.
Ext JS (YUI-Ext) — это своеобразный AJAX-framework — большая библиотека готовых к использованию JS-компонентов.
В ней присутствуют все возможные окна сообщений, панель инструментов и меню, таблицы с возможностью сортировки и редактирования, изменение размеров блоков, динамические лейауты, табы с разными вариантами загрузки данных, древовидная навигация с поддержкой drag&drop, работа с XML и RSS и прочее.
Библиотека работает с AJAX-библиотеками Yahoo! UI Utilities, так и jQuery или Prototype+Scriptaculous, при чём переключаться между ними можно практически на лету. Библиотека распространяется по Open Source LGPL лицензии. А если по каким-то причинам LGPL пользователю не подходит, или пользователь хочет финансово поддержать проект, то можно получить коммерческую лицензию. А чтобы нам не пришлось таскать за собой все 500Кб библиотек, автор предусмотрел JS builder, который поможет создать необходимый набор модулей, оставив только нужные.
На сайте Ext JS есть подробные инструкции, документация и примеры разработок на основе этой библиотеки (очень неплохие, кстати). Отзывы о самой Ext FS среди разработчиков так же довольно позитивные, хотя многим JS-профессионалам не нравится сама концепция повышения уровня абстракции в создании веб-приложений.
27
мая
16 комментариев
 Хочется спрятать свой файл так, чтобы его никто и никогда не нашёл ? Легко.
Хочется спрятать свой файл так, чтобы его никто и никогда не нашёл ? Легко.
В операционной системе Windows (только на файловой системе NTFS) реализована работа с так называемыми альтернативными потоками данных — ADS (Alternative Data Streams). Такие потоки можно создавать не только внутри любого файла в NTFS, но и даже в каталоге, при этом данные сохраненные в потоках будут абсолютно невидимы в системе, хотя и будут уменьшать общее место на диске.
Пример копирования любого файла в альтернативный поток другого существующего файла:
C:>type bigfile.exe >> bar.txt:bigfile.exe
В результате выполнения данной команды файл bigfile.exe будет прикреплен к bar.txt в качестве потока. В системе файла bigfile.exe не будет видно, а запустить его прямо из потока можно такой командой:
C:>start c:\bar.txt:bigfile.exe
Похоже, это настоящая находка для авторов стелс-программ и вирусов, потому что штатными средствами Windows определить наличие альтернативных потоков в системе невозможно. Для этого нужны сторонние утилиты, например ads_cat, которая может не только обнаруживать, но и удалять альтернативные потоки.
О том, как сделать такое же под Linux, и где можно получить более подробную информацию про ADS, читайте в источнике этой информации — блоге Sklyaroff.ru .
26
мая
1 Комментарий
 Не знаю, как кого, но меня такая грамматика вордпресса напрягала (может в каких-то русских сборках уже сделано — не знаю, я на основе английской официальной делаю).
Не знаю, как кого, но меня такая грамматика вордпресса напрягала (может в каких-то русских сборках уже сделано — не знаю, я на основе английской официальной делаю).
Решение придумано : в файле wp-includes\comment-template.php переписываем функцию comments_number() в соответствии с русскими правилами:
function om_number($number, $titles){
$cases = array (2, 0, 1, 1, 1, 2);
return $number." ".$titles[ ($number%100>4 && $number%100<20)? 2 : $cases[min($number%10, 5)] ];
function comments_number_ru() {
global $id;
$number = get_comments_number($id);
if ($number > 0) {
$output = om_number($number, Array('комментарий', 'комментария', 'комментариев')) . "\n";
} else $output = 'Добавить комментарий';
echo apply_filters('comments_number', $output, $number);}
Перед сохранением убедитесь, что используете кодировку UTF-8 без BOM, иначе угробите движок. Лучше всего пользоваться программой Notepad++.
25
мая
15 комментариев
 Поскольку предыдущий пост со шпаргалкой по CSS многим понравился, я сделал небольшую подборку подобных шпаргалок (или cheat sheets) по самым популярным языкам и платформам, а именно: ASP, CSS, HTML, спецсимволы HTML, JavaScript, Microformats, mod_rewrite, MySQL, PHP, регулярные выражения, Ruby on Rails, безопасная палитра цветов.
Поскольку предыдущий пост со шпаргалкой по CSS многим понравился, я сделал небольшую подборку подобных шпаргалок (или cheat sheets) по самым популярным языкам и платформам, а именно: ASP, CSS, HTML, спецсимволы HTML, JavaScript, Microformats, mod_rewrite, MySQL, PHP, регулярные выражения, Ruby on Rails, безопасная палитра цветов.
Всё как всегда можно посмотреть и скачать прямо здесь.
Читать далее »
24
мая
Комментарии к записи Шпаргалки по CSS отключены
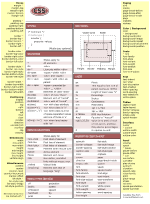
 «Шпаргалка» по CSS — это краткий справочником и подсказка на одном А4-листе. В ней перечислены все селекторы (вплоть до спецификации CSS 2.1) и свойства, есть визуальный пример блочной модели, список всех единиц измерения и список медиа-типов, которые поддерживает CSS.
«Шпаргалка» по CSS — это краткий справочником и подсказка на одном А4-листе. В ней перечислены все селекторы (вплоть до спецификации CSS 2.1) и свойства, есть визуальный пример блочной модели, список всех единиц измерения и список медиа-типов, которые поддерживает CSS.
Скачать её можно тут:
Ещё на тему CSS:
- Почему так важен DOCTYPE и каким он может быть.
- Памятка по CSS .
- CSS Layout Techniques — готовые стандартные CSS-шаблоны страниц (только структура, как в прошлом посте).
- 70 Expert Ideas For Better CSS Coding — 70 идей экспертов о CSS-программировании (на английском).
- 53 CSS-Techniques You Couldn’t Live Without — 53 техники CSS, без которых вы не можете жить (на английском).
 На мой взгляд, отправка и приём IM-сообщений на сайтах — это чушь. Сами мессенджеры всё равно удобнее любых костылей. Но тем не менее, я допускаю ситуацию, когда интерфейс какого-нибудь IM может пригодиться веб-разработчику — это довольно оперативный способ сообщить о каком-либо событии.
На мой взгляд, отправка и приём IM-сообщений на сайтах — это чушь. Сами мессенджеры всё равно удобнее любых костылей. Но тем не менее, я допускаю ситуацию, когда интерфейс какого-нибудь IM может пригодиться веб-разработчику — это довольно оперативный способ сообщить о каком-либо событии.






 Хочется спрятать свой файл так, чтобы его никто и никогда не нашёл ? Легко.
Хочется спрятать свой файл так, чтобы его никто и никогда не нашёл ? Легко. Не знаю, как кого, но меня такая грамматика вордпресса напрягала (может в каких-то русских сборках уже сделано — не знаю, я на основе английской официальной делаю).
Не знаю, как кого, но меня такая грамматика вордпресса напрягала (может в каких-то русских сборках уже сделано — не знаю, я на основе английской официальной делаю). Поскольку предыдущий пост со шпаргалкой по CSS многим понравился, я сделал небольшую подборку подобных шпаргалок (или cheat sheets) по самым популярным языкам и платформам, а именно: ASP, CSS, HTML, спецсимволы HTML, JavaScript, Microformats, mod_rewrite, MySQL, PHP, регулярные выражения, Ruby on Rails, безопасная палитра цветов.
Поскольку предыдущий пост со шпаргалкой по CSS многим понравился, я сделал небольшую подборку подобных шпаргалок (или cheat sheets) по самым популярным языкам и платформам, а именно: ASP, CSS, HTML, спецсимволы HTML, JavaScript, Microformats, mod_rewrite, MySQL, PHP, регулярные выражения, Ruby on Rails, безопасная палитра цветов. «Шпаргалка» по CSS — это краткий справочником и подсказка на одном А4-листе. В ней перечислены все селекторы (вплоть до спецификации CSS 2.1) и свойства, есть визуальный пример блочной модели, список всех единиц измерения и список медиа-типов, которые поддерживает CSS.
«Шпаргалка» по CSS — это краткий справочником и подсказка на одном А4-листе. В ней перечислены все селекторы (вплоть до спецификации CSS 2.1) и свойства, есть визуальный пример блочной модели, список всех единиц измерения и список медиа-типов, которые поддерживает CSS.