CSS: блочная верстка
32 комментария Когда браузеры имели маленькие номера версий, а список всех сайтов влезал в тонкую жёлтую книжечку, возникли изначальные правила и методы разметки веб-страниц. Например, верстка сложных страниц с помощью таблиц и невидимых изображений.
Когда браузеры имели маленькие номера версий, а список всех сайтов влезал в тонкую жёлтую книжечку, возникли изначальные правила и методы разметки веб-страниц. Например, верстка сложных страниц с помощью таблиц и невидимых изображений.
Но с развитием браузеров и стабилизацией стандартов, этот метод окончательно устарел, так как имеет много существенных недостатков. Поэтому постепенно все перешли на так называемую «блочную верстку», о возможности использования которой первый раз я услышал ещё в 2002 году. Многие даже считают, что использование таблиц сейчас глупо и неоптимально.
Суть блочной верстки — в использовании всех возможностей CSS (каскадных таблиц стилей) вместо таблиц и направляющих изображений.
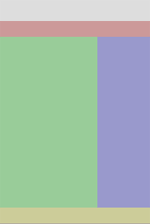
В этой статье приведён пример использования блочной верстки для создания макета сайта с шапкой, навигационной панелью, основным контекстным пространством, блоком меню и подвалом, как на этой схеме.

 Написал
Написал 



 В 2002-м году я учился в в Витебском Государственном Технологическом Университете на факультете повышения квалификации по специальности «Web-программирование». Специальность была новая (бета-версия), поэтому было очень позитивно и интересно, мы вынесли оттуда столько знаний, кто сколько смог.
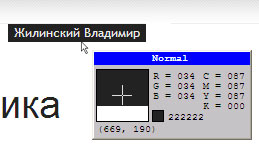
В 2002-м году я учился в в Витебском Государственном Технологическом Университете на факультете повышения квалификации по специальности «Web-программирование». Специальность была новая (бета-версия), поэтому было очень позитивно и интересно, мы вынесли оттуда столько знаний, кто сколько смог. Ну а поскольку при использовании такой программы кючевой момент всё-таки удобство и привычка, приведу ещё одну программу-аналог: Web Designers Tool Set. Это то же самое, но механизм управления программкой совсем другой — кому как нравится. Ещё она содержит линейку для измерения относительных размеров (см. скриншот).
Ну а поскольку при использовании такой программы кючевой момент всё-таки удобство и привычка, приведу ещё одну программу-аналог: Web Designers Tool Set. Это то же самое, но механизм управления программкой совсем другой — кому как нравится. Ещё она содержит линейку для измерения относительных размеров (см. скриншот). Эта база часто используется на сайтах в тех местах, где нужно выбрать свою страну и город, то есть довольно часто и во многих местах. А вот поделиться ей просто так никто не торопится.
Эта база часто используется на сайтах в тех местах, где нужно выбрать свою страну и город, то есть довольно часто и во многих местах. А вот поделиться ей просто так никто не торопится.



 Сейчас все уже привыкли к этим иконкам, обозначающим наличие RSS-потоков на сайте, многие сразу ищут их глазами при просмотре страницы. Так они стали неофициальным стандартом.
Сейчас все уже привыкли к этим иконкам, обозначающим наличие RSS-потоков на сайте, многие сразу ищут их глазами при просмотре страницы. Так они стали неофициальным стандартом.