PHP: фильтр от XSS и SQL-инъекций.
49 комментариев Предлагаю небольшое исследование на тему безопасности веб-приложений и фильтрации вводимых данных. Скорее всего, я ещё вернусь к этой теме, но сейчас больше хочется не писать трехтомник, а сохранить и упорядочить собранное и проверенное. В частности, речь пойдёт о фильтрационной защите от XSS-атак и SQL-инъекций.
Предлагаю небольшое исследование на тему безопасности веб-приложений и фильтрации вводимых данных. Скорее всего, я ещё вернусь к этой теме, но сейчас больше хочется не писать трехтомник, а сохранить и упорядочить собранное и проверенное. В частности, речь пойдёт о фильтрационной защите от XSS-атак и SQL-инъекций.
В PHP есть ряд специальных функций для работы со строками, применимых для этой цели. Вот они:
strip_tags() — вырезает теги HTML и PHP из строки.
htmlspecialchars() — конвертирует только специальные символы (‘&’, ‘»‘, »’, ‘<‘ и ‘>’) в HTML сущности (‘&’, ‘"’…). Используется для фильтрации вводимых пользователем данных для защиты от XSS-атак.
htmlentities() — конвертирует все символы в строке (кроме букв) в мнемоники HTML. Используется для защиты от XSS, являясь более гибким аналогом htmlspecialchars.
stripslashes() — удаляет заэкранированные символы (после преобразования в сущности предыдущими функциями их незачем экранировать). Обычно используется в связке с проверочной функцией get_magic_quotes_gpc(), показывающей текущую установку конфигурации magic_quotes_gpc.
Эта конфигурация влияет на то, как будут обрабатываться специальные символы, содержащиеся в данных, передаваемых пользователем (массивы $_GET, $_POST, $_COOKIE). При magic_quotes_gpc = 1 эти спецсимволы (одиночные и двойные кавычки, обратный слэш, байт NULL) автоматически экранируются. При magic_quotes_gpc = 0 все данные передаются в таком виде, в каком их ввел пользователь. В последнем случае в целях безопасности требуется обрабатывать передаваемые данные.
mysql_real_escape_string — мнемонизирует специальные символы в строке для использования в операторе SQL с учётом текущего набора символов в кодировке соединения. Иными словами, функция превращает любую строку в правильную и безопасную для MySQL-запроса. Используется для очистки всех данных, передающихся в MySQL-запрос для защиты от SQL-инъекций.
На основе этих данных, можно собрать функцию для однозначной очистки непроверенных данных. Эта функция получает две переменные — строку с введёнными символами и булево значение для определения — требуется ли приведение к MySQL-запросу. Возвращает функция очищенную строку. Конечно, это не панацея, но функцию легко изменить под собственные нужды.
 InputClear.phps - фильтрация введённых пользователями данных.
InputClear.phps - фильтрация введённых пользователями данных.
Если кто-то обнаружит ошибки, или знает способ лучше — добро пожаловать в комментарии, мне очень интересно.

 Несмотря на уже довольно «взрослый» номер версии (2.5.1), WordPress пока не избавился от нескольких недостатков, которые с самого начала мешают ему сделать вообще всех.
Несмотря на уже довольно «взрослый» номер версии (2.5.1), WordPress пока не избавился от нескольких недостатков, которые с самого начала мешают ему сделать вообще всех.
 Несколько дней назад я
Несколько дней назад я 
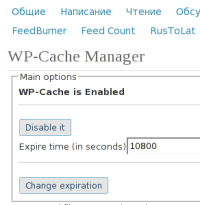
 Когда-то давно, около года назад, я уже пробовал поставить на блог кеширующий плагин, но тогда и WP был другой версии, из плагинов только каждый десятый работал. Но вот настал период, когда захотелось улучшить ситуацию со скоростью доступа к блогу — на VDS поселился посещаемый магазин и скорость стала пониже.
Когда-то давно, около года назад, я уже пробовал поставить на блог кеширующий плагин, но тогда и WP был другой версии, из плагинов только каждый десятый работал. Но вот настал период, когда захотелось улучшить ситуацию со скоростью доступа к блогу — на VDS поселился посещаемый магазин и скорость стала пониже. По ряду причин, мне не найти времени и сил на полноценную статью, а написать что-нибудь хочется. Поэтому я просто дам несколько полезных на мой взгляд ссылок на статьи моих коллег-блогеров. На всякий случай: в этих статьях описывается решение задач средствами PHP.
По ряду причин, мне не найти времени и сил на полноценную статью, а написать что-нибудь хочется. Поэтому я просто дам несколько полезных на мой взгляд ссылок на статьи моих коллег-блогеров. На всякий случай: в этих статьях описывается решение задач средствами PHP. Долго мы ломали над этим голову… Морфология русского языка весьма сложная штука в плане алгоритмизации. Но использование в практически любом проекте морфологизатора, например, для поиска или подбора — даёт проекту неплохой бонус в удобстве использования.
Долго мы ломали над этим голову… Морфология русского языка весьма сложная штука в плане алгоритмизации. Но использование в практически любом проекте морфологизатора, например, для поиска или подбора — даёт проекту неплохой бонус в удобстве использования. Вот несколько простых функций, которые позволяют скрипту получить значения классических пузомерок (ТиЦ, PR) для страницы или сайта средствами PHP, может кому-нибудь пригодятся. Не требуют от сервера ничего сверхъестественного — PHP и возможности внешних соединений будет вполне достаточно.
Вот несколько простых функций, которые позволяют скрипту получить значения классических пузомерок (ТиЦ, PR) для страницы или сайта средствами PHP, может кому-нибудь пригодятся. Не требуют от сервера ничего сверхъестественного — PHP и возможности внешних соединений будет вполне достаточно. Для веб-разработчика, как и для любого IT-специалиста важен не столько опыт, сколько способность находиться «на волне», чувствовать тенденции и течения развития интернета — своей рабочей среды. Как стать восстребованным и талантливым разработчиком, не имея большого опыта? Вот пять простых вещей, которые могут в этом помочь:
Для веб-разработчика, как и для любого IT-специалиста важен не столько опыт, сколько способность находиться «на волне», чувствовать тенденции и течения развития интернета — своей рабочей среды. Как стать восстребованным и талантливым разработчиком, не имея большого опыта? Вот пять простых вещей, которые могут в этом помочь: