 Этот пост не совсем обычный — большая его часть написана не мной. Эти мысли прислал мне Владимир «Bolzamo» Большаков, я их только немного откорректировал и добавил свои комментарии. Итак, читаем.
Этот пост не совсем обычный — большая его часть написана не мной. Эти мысли прислал мне Владимир «Bolzamo» Большаков, я их только немного откорректировал и добавил свои комментарии. Итак, читаем.
В наши дни web-разработка уже совсем не та, что была в 90-х, а еще через пару лет она изменится ещё больше. На дворе XXI век, и Web 2.0 принёс нам XHTML, Ajax, микроформаты, OpenID, RSS и прочие вкусности.
То, что раньше «лепилось вслепую», теперь уже перерабатывается, проходит стандартизации и спецификации. Это касается и web-технологий, в частности — языков разметки и описания web-интерфейсов: HTML и CSS, о которых и пойдет речь.
Жилинский: А что 90-е? Я в ВГТУ получал сертификат по web-программированию в 2001 году — нам тогда давали PHP3 и говорили, что «некоторые веб-мастера уже иногда используют для верстки DIV-блоки с абсолютным позиционированием, но полностью сделать страницу на них невозможно.»
Но речь пойдет не о самих языках, а о закономерностях их развития и факторах, способствующих или препятствующих ему.
Будучи web-программистом, и ходя большей частью по сайтам таких же гиков и фанатов развития новых технологий, иногда начинаешь считать, что весь web красив и продвинут, что Web 2.0 прочно вошел в нашу жизнь, что красивый ненавязчивый дизайн (разработанный согласно требованиям юзабилити) и блочная семантическая верстка — это обыденность, это нормально…
Но иногда возвращаешься и в реальность, заходя на сайты начинающих разработчиков, или наоборот — специалистов конца прошлого столетия, которые не удосужились оглянуться вокруг. Да и просто на старые сайты, которые интересны контентом, но исполнение которых ужасно. Если со старыми сайтами все более-менее понятно, то тот факт, что многие сайты уже рождаются устаревшими, не может не огорчать.
Сколько их, этих ресурсов, построенных на табличной верстке, в коде которой сломаешь обе ноги, руку и голову? Чья кодировка — windows-1251, перенос строки формата — cr/lf, а у некоторых в еще и <META NAME=»Generator» CONTENT=»FrontPage 4.0″>…
Жилинский: Много. Очень много. Даже в корпоративном сегменте, не говоря уже про Юкоз, Народ и леса сателлитов...
Когда в социальных сетях, тематических блогах или конференциях разработчиков обсуждаются проблемы современной web-разработки и интернет-маркетинга, мало затрагивается тот момент, что когда человек решает заняться web-дизайном, он начинает с изучения табличной верстки, а потом не хочет переучиваться, так как для этого нужно не просто прочитать еще одну книжку, но и перестроить мышление.
Почему HTML изучают с таблиц? Элементарно! Потому что в учебниках написано изучать HTML с таблиц. Все учебники, самоучители и методические пособия вышли в далеких 90х годах, когда CSS рассматривался, разве что, как средство выставить шрифты и расцветку сразу для всего сайта. И слыхом никто не слыхивал о разделении контента и представления.
Есть, конечно, и новые учебники. Полистал недавно парочку… Нашел в них перепечатку старых. Только версия FrontPage поменялась и добавилось пара глав о CSS и блочной верстке. Почему-то авторы этих учебников ни разу не задумываются о том, что, чтобы научить человека чему-то хорошему, надо для начала не учить его плохому.
Кто не согласен с тем, что табличная верстка — это плохо? Почитайте спецификацию: тег table предназначен для представления табличных данных, равно как микроскоп предназначен для изучения микроскопических объектов, а не для забивания гвоздей.
Как-то я разговорился на эту тему с одним программистом, который иногда зарабатывает созданием простеньких сайтов на заказ для местных организаций. Сайты делает просто удивительные: верстка табличная, картинки увесистые, скрипты самописные, ЧПУ даже и не пахло. На все мои увещевания, что это неправильно, что надо стремиться к лучшему, он просто ответил, что веб никогда не был и не будет правильным. Что HTML — это куча мусора, к которой добавили еще одну кучу мусора — CSS, и теперь пытаются присобачить третью кучу мусора, называя ее стандартами веб-разработки. Классная формулировка, которая для многих может показаться вполне резонным оправданием, чтобы продолжать забивать интернет этим самым мусором. А какая разница? Заказчик ничего в этом не смыслит, ему красиво — он доволен.
Жилинский: Да, я как-то тоже разговорился с таким специалистом и счастливым обладателем жуткого сайта. Остались при своих мнениях, кстати.
Вот так мы и находим основные факторы, убивающие мотивацию к дальнейшему развитию себя как web-разработчика, изучению технологий и стандартов:
1. Делаем, как привыкли. Уже научились верстать в таблицах, кажется очень сложным изучать все тонкости и хитросплетения CSS, вдумываться в структуру документа, воевать с багами IE, чтобы достичь кросс-браузерности. На самом деле, блочная верстка куда проще и логичнее, просто сначала стоит изучить вопрос.
2. Заказчику всё равно. Заказчик хочет отдать деньги и увидеть сайт, похожий на картинку, чтобы было очень красиво и иногда еще и понятно написано.
![]() Curl HTTP Client — простая, но эффективная ООП-оболочка над библиотекой Curl. Содержит все методы, необходимые для получения данных со страниц, подмены referrer, авторизации, отправки POST-запросов, управления cookies и т.д.
Curl HTTP Client — простая, но эффективная ООП-оболочка над библиотекой Curl. Содержит все методы, необходимые для получения данных со страниц, подмены referrer, авторизации, отправки POST-запросов, управления cookies и т.д.
 Этот пост не совсем обычный — большая его часть написана не мной. Эти мысли прислал мне Владимир «Bolzamo» Большаков, я их только немного откорректировал и добавил свои комментарии. Итак, читаем.
Этот пост не совсем обычный — большая его часть написана не мной. Эти мысли прислал мне Владимир «Bolzamo» Большаков, я их только немного откорректировал и добавил свои комментарии. Итак, читаем. Некоторое время назад в сети появился устойчивый термин «user generated content», который все долго и упорно связывали с более абстрактным понятием «Web 2.0». Суть его, как вы скорее всего знаете, в том, что содержимое сайта создаётся и управляется самими пользователями.
Некоторое время назад в сети появился устойчивый термин «user generated content», который все долго и упорно связывали с более абстрактным понятием «Web 2.0». Суть его, как вы скорее всего знаете, в том, что содержимое сайта создаётся и управляется самими пользователями. На
На  Я не приверженец Movable Type (я использую WordPress), да и вообще веб-приложений, написанных на языках, которые я плохо знаю. Но читатели в комментариях к
Я не приверженец Movable Type (я использую WordPress), да и вообще веб-приложений, написанных на языках, которые я плохо знаю. Но читатели в комментариях к 
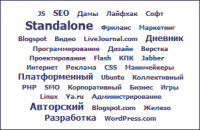
 «Облако тегов» или «Облако меток» (англ. tag cloud) — визуальное представление списка ярлыков. Частота упоминаний, поисков, ссылок в интернете с определенного сайта неких слов, терминов, имен, отображается в виде изображения этих слов в формате гиперссылок. Размер изображения тем больше, чем выше релевантность данного слова.
«Облако тегов» или «Облако меток» (англ. tag cloud) — визуальное представление списка ярлыков. Частота упоминаний, поисков, ссылок в интернете с определенного сайта неких слов, терминов, имен, отображается в виде изображения этих слов в формате гиперссылок. Размер изображения тем больше, чем выше релевантность данного слова.
 Вдогонку к заметкам о
Вдогонку к заметкам о  Довольно интересная тема, особенно важная для интернет-магазинов, сайтов турагенств и прочих оператор-ориентированных сервисов. Стандартный подход в рунете такой: в шапке сайта указывается телефон, в подвале — е-мейл, в лучшем случае есть ICQ или форма обратной связи.
Довольно интересная тема, особенно важная для интернет-магазинов, сайтов турагенств и прочих оператор-ориентированных сервисов. Стандартный подход в рунете такой: в шапке сайта указывается телефон, в подвале — е-мейл, в лучшем случае есть ICQ или форма обратной связи.